designer shades to cover your face designer shades to hide her face song designer shades to hide your face designer shades to hide your face clean designer shades to hide your face in
Sunday, October 31, 2010
33 Blood Splatter Brushes for Photoshop Users
Tips For Working with Photoshop & InDesign
Knowing Photoshop is one thing, but knowing how Photoshop can be used across the whole Adobe Creative Suite is another. In this three part series, we will be focusing on the features that will help you become more [...]
designated drivers las vegas designer designer baby bedding designer bags designer bags cheap
33 Free Halloween Desktop Wallpapers You Should Download
Source: http://www.youthedesigner.com/2010/10/07/33-free-halloween-desktop-wallpapers-you-should-download/
designer music original designer music remix designer music self scientific designer music song designer music video
Dog photography by Tim Flach
Download animals vectors --- Post from: Graphic design blog
Dog photography by Tim Flach
Source: http://feedproxy.google.com/~r/DailyDesignerNews/~3/yPUTT9hhPgo/dog-photography-by-tim-flach-10557
you where designer shades to hide your face you\\\\u0027ve got designer shades to hide your face your design bettendorf your designated driver 17 designer laptop bags
NextDayFlyers.com Free Printing Contest Winners Announced!
Source: http://thinkdesignblog.com/nextdayflyerscom-free-printing-contest-winners-announced.htm
web design programs web design schools web design software web design software reviews web design templates
Saturday, October 30, 2010
Resources - Tweets of the Week (9.13.10 - 9.17.10)
Source: http://thinkdesignblog.com/resources-tweets-of-the-week-91310-91710.htm
star tattoo designs stardoll design spongebob tattoo designs tattoo designs arm tattoo designs children
The 2014 FIFA World Cup Logo ? Discuss
The silent vuvuzela?s mark the end of the 2010 World Cup, but the preparations for the 2014 games are well underway. The 2014 World Cup host, Brazil unveiled the official logo last Thursday in Johannesburg, South [...]
Source: http://feedproxy.google.com/~r/JustCreativeDesignBlog/~3/Nah-7QBhbSs/
designer skyline cover designer skyline download designer skyline free mp3 designer skyline in my head designer skyline instrumental
Streethearts Identity - by heydays
Friday, October 29, 2010
The bookseat
Download animals vectors --- Post from: Graphic design blog
The bookseat
Source: http://feedproxy.google.com/~r/DailyDesignerNews/~3/Q_ZyDorpv1Q/the-bookseat-10679
kitchen designs for small kitchens kitchen designs with islands knock off designer bags knock off designer messenger bags kristan cunningham design on a dime
Join Me In The 100 Push Up Challenge
The 100 Push Up Challenge is basically a 6 week program that builds up to one [...]
Source: http://feedproxy.google.com/~r/JustCreativeDesignBlog/~3/I5ifT-2UajM/
small kitchen designs software design patterns stanford design thinking process star designs tattoos star tattoo designs
Book, TV & Blog Interviews
Duane Kinsey, the owner of Logo Bird, recently interviewed me for his logo designer interview series. The interview is based around my recent job search experience as well as logo design & [...]
Source: http://feedproxy.google.com/~r/JustCreativeDesignBlog/~3/9ubh7Ew-_Fw/
designated driver budweiser commercial designated driver commercial designated driver dance designated driver for hire designated driver funny or die
2 days left: The Design Cocktail bundle: $829 value for just $29
Download animals vectors --- Post from: Graphic design blog
2 days left: The Design Cocktail bundle: $829 value for just $29
design on a dime headboard design on a dime hgtv design on a dime host design on a dime ideas design on a dime kitchen
35 Blue Websites for Web Design Inspiration
Source: http://www.youthedesigner.com/2010/09/22/35-blue-websites-for-web-design-inspiration/
ballard designs discount ballard designs discount coupons ballard designs free shipping ballard designs free shipping code ballard designs furniture
Thursday, October 28, 2010
35 Blue Websites for Web Design Inspiration
Source: http://www.youthedesigner.com/2010/09/22/35-blue-websites-for-web-design-inspiration/
design patterns in .net design patterns in c++ design patterns in java design patterns in ruby design patterns java
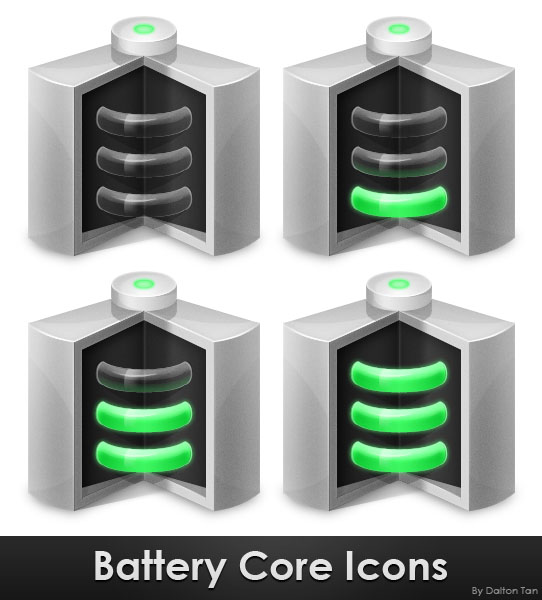
Create a Battery Core Icon in Photoshop
In this tutorial you will be creating a semi-realistic, sci-fi icon that could be used as a battery or dock icon. Let’s get started!
Step 1
Create a 256 x 256 document at 72 DPI. This is a very common image size for a dock icon. The background color can be set to either white or transparent.

Step 2
Let’s set up the canvas by creating a white background layer if you have not already. You will find this useful later on when you need to see background contrast by Inverting the background layer Cmd/Ctrl + I. Display your Rulers and drag a new Guide to the center.

Step 3
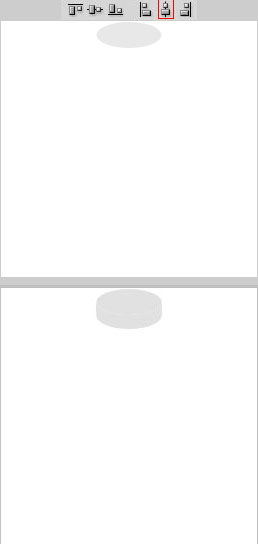
Using the Ellipse (U) tool, draw an oval at the top center of the canvas with this color #e1e1e1. You can center it by selecting the whole document Cmd/Ctrl + A and use the Move Tool (V) and click the icon on the top bar as show in the diagram. Call this "Circle Top." Duplicate this layer fourteen times by holding down Alt + Down with the Move Tool (V). Merge the fourteen duplicated layers can call it "Circle Body." Place this layer below "Circle Top."

Step 4
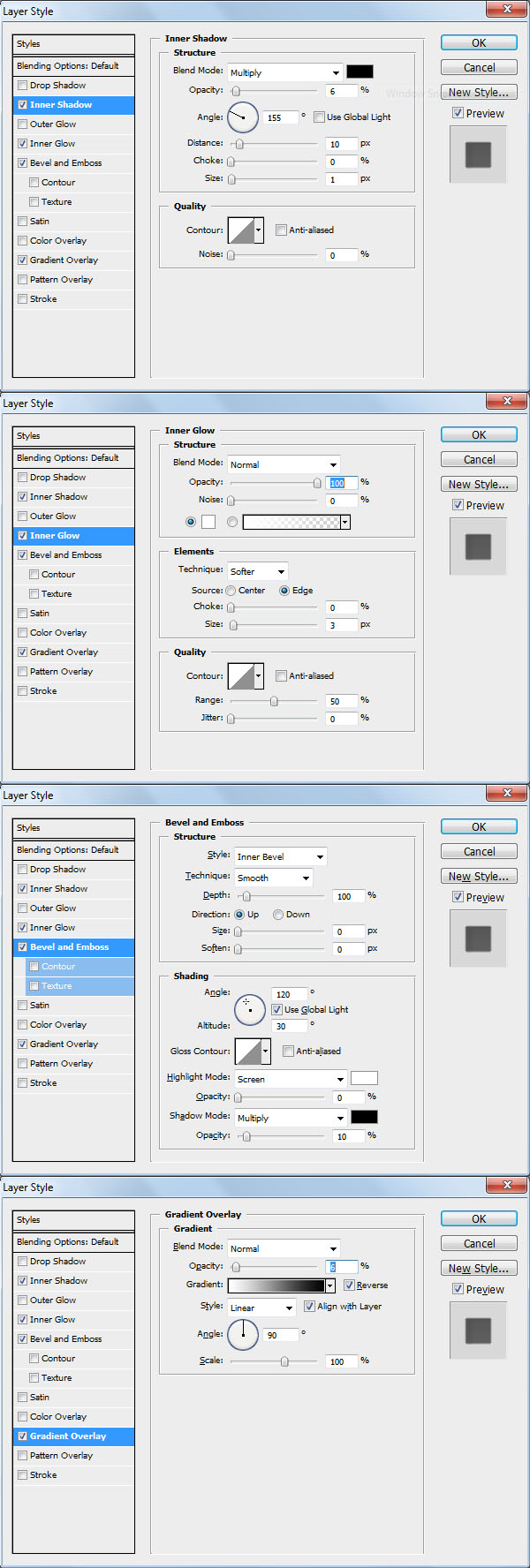
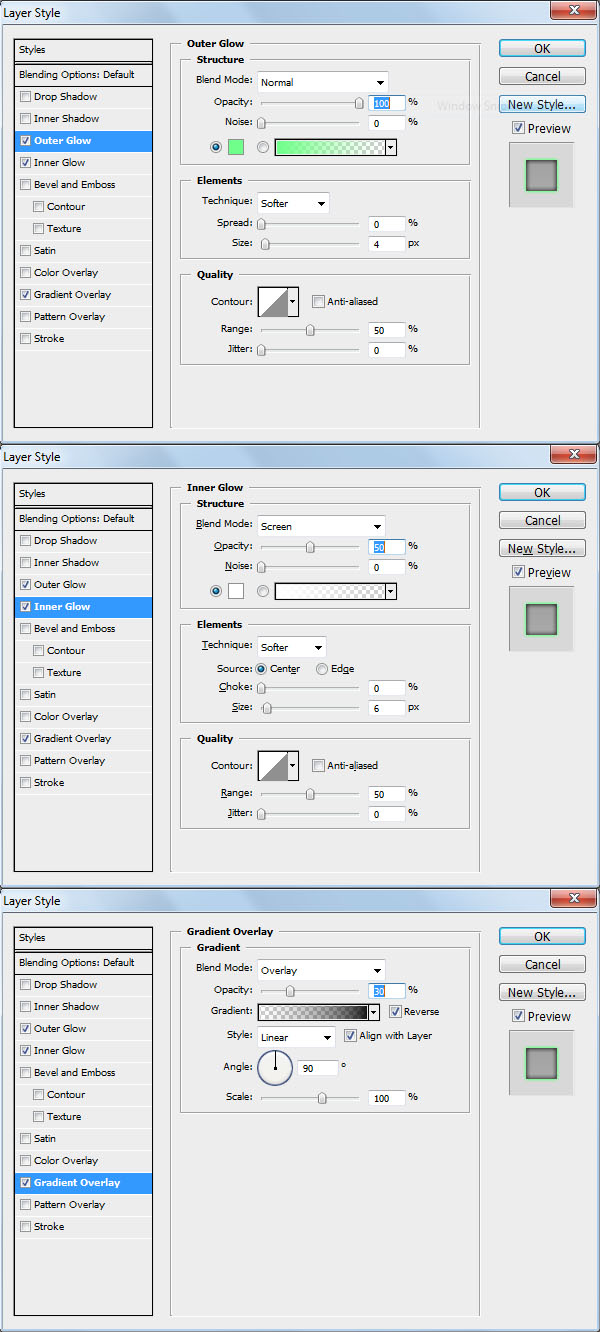
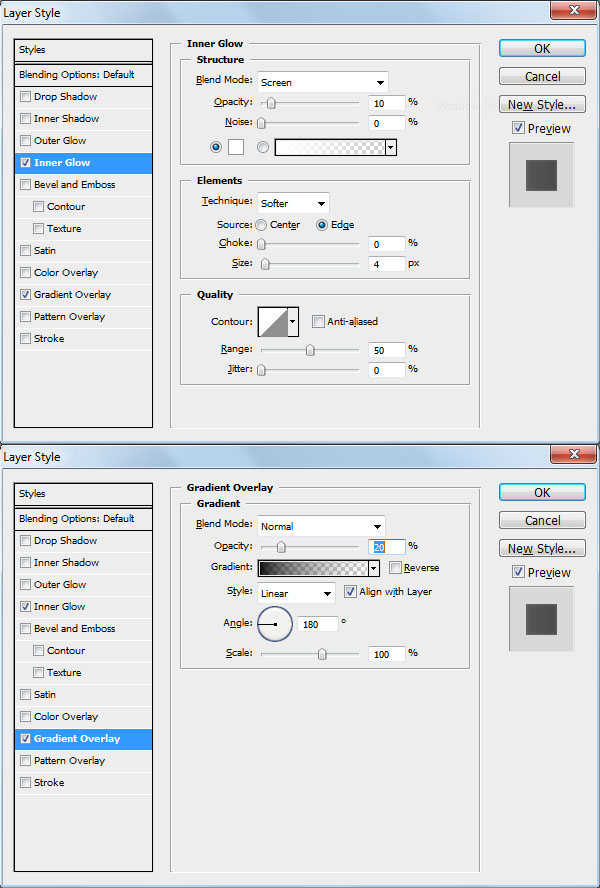
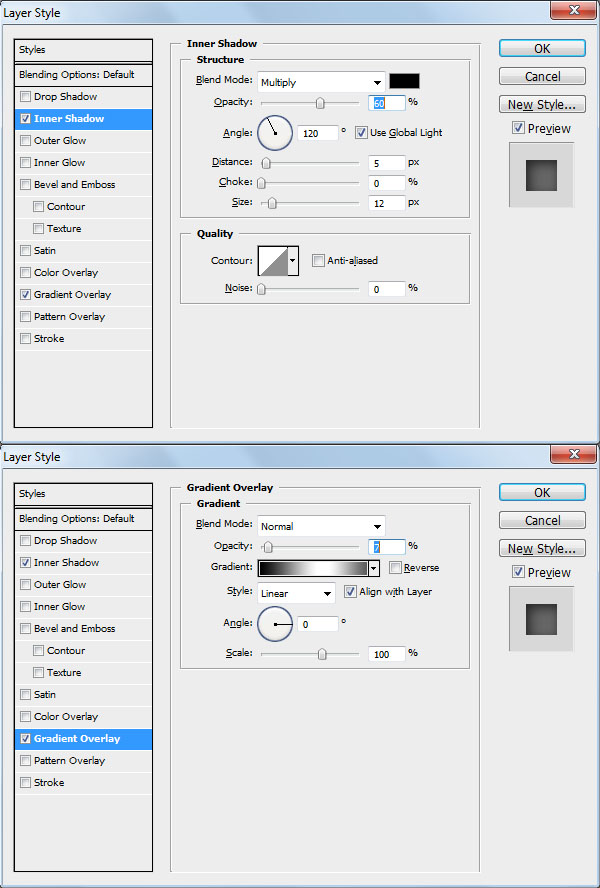
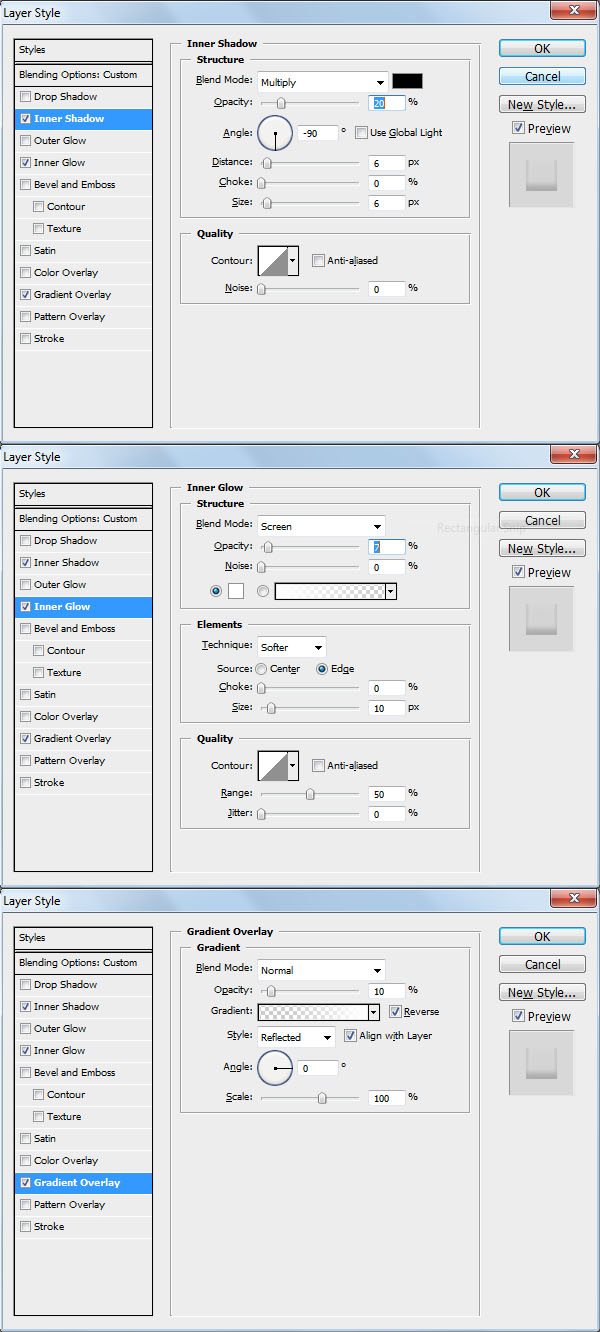
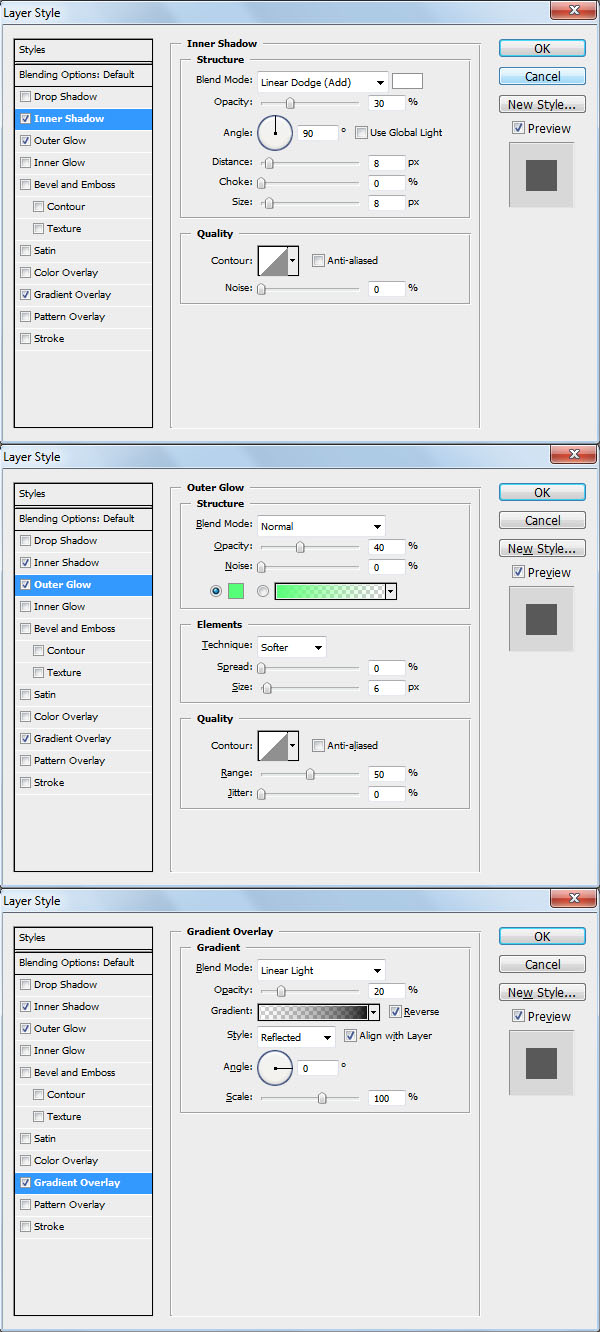
Apply the following style to "Circle Top" to give it a metallic look. Inner Glow tends to give it the frensel effect while Gradient Overlay gives it dimension.

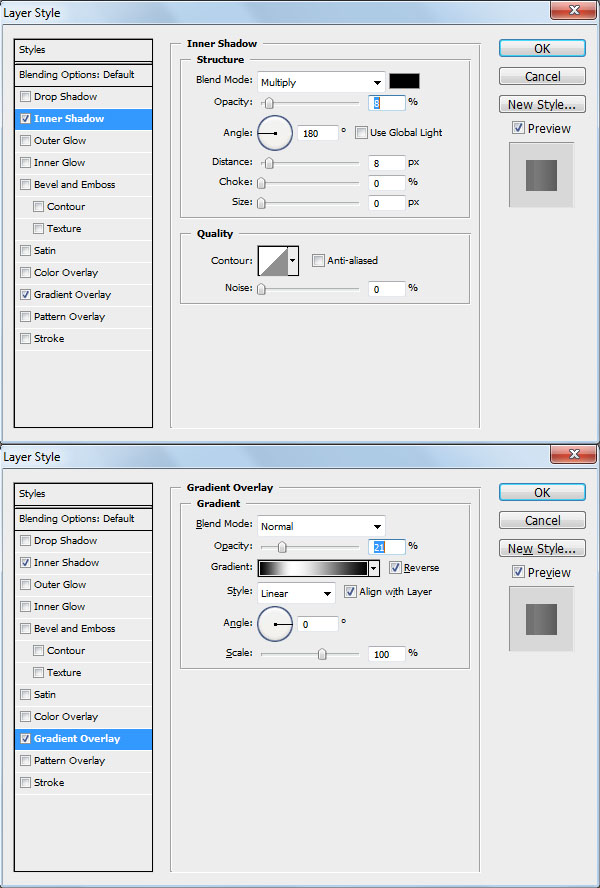
Apply the following style to "Circle Body."

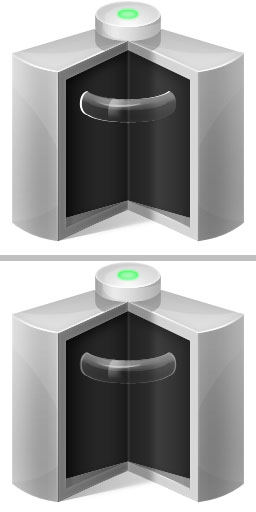
You should have something that looks like this.

Step 5
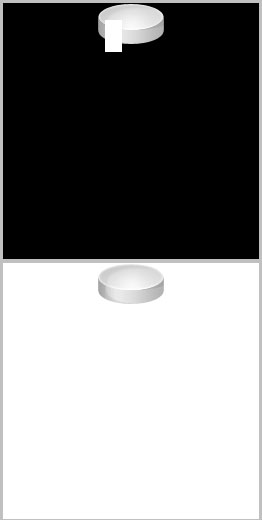
Create a new layer above "Circle Top" and call it "Edge." Cmd/Ctrl-click "Circle Top" thumbnail for its selection. Fill it with white using the Paint Bucket Tool (G). Nudge the selection up by 1px and press Delete. Using the Eraser Toll (E) of about 60px in diameter and 0% hardness, click once on the left and right side of the circle. Create a new layer above and use the same method to get the selection of "Circle Top." Call this layer "Shine." Using and white soft brush at 60px diameter, click once on the bottom center of the circle. Bring the opacity down to 80%. This will give it a crispy and shiny look.

Create another layer and call it "Reflection." Use the Rectangular Marquee Tool (M) and draw a rectangle on the side of the "Circle Body" and Fill (G) it with white. I inverted the background color so you can see it more clearly. Get the selection of "Circle Body" and Invert it Cmd/Ctrl + Shift + I. Now press delete and set the Opacity to 10%. This might hardly look like any difference, but this whole step makes a very big impact on the design.

Step 6
Create a new layer and call this "Bulb." Get the selection of "Circle Top" and Fill (G) it with #80fa96. You can use any color you wish, but for this tutorial, we will be going for a slightly yellowish green. Enter Free Transform Cmd/Ctrl + T and while holding down Shift + Alt, drag one of the corners inward until you find that it’s the size of the bulb you want.

Now apply the following style for a glow effect.

Step 7
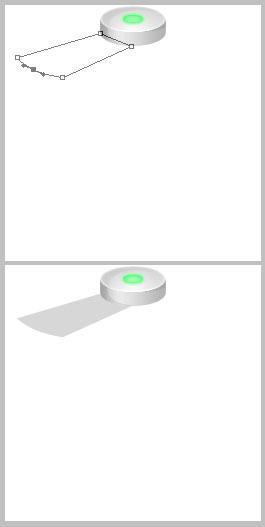
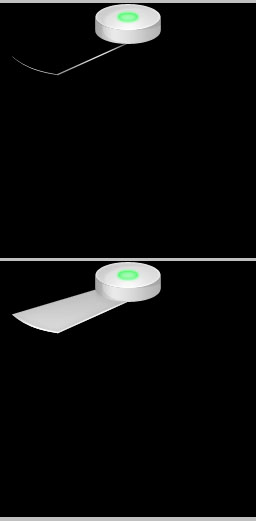
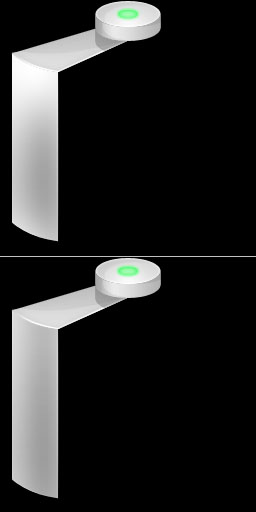
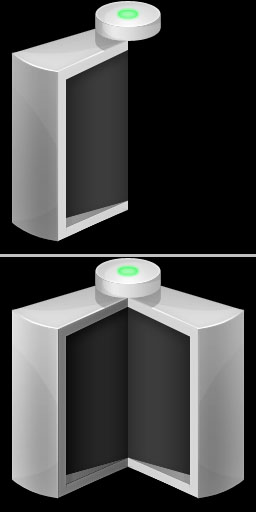
You can group all the layers we were working on just now, except for the background, and give it a name. I called mine "Head." Create a new group call "Top Body." Create a new layer inside this group and call it "Top." Use the Pen Tool (P) and draw what you see on the diagram. Remember to keep perspective in mind when drawing 3D icons. Now Fill (G) the shape with #d7d7d7 by Right Click > Fill Path.

Once you’re done, apply the following style.

Step 8
It’s time it add shine and reflection. Now is a good time to make use of a black background. Select you background layer and Invert it Cmd/Ctrl + I. We’ll start with the edges. Create a new layer and call it "Left Edge." Get the selection of the "Top" layer and Fill (G) it with white. Nudge the selection up and right by 1px and press Delete. Get the Eraser Tool (E) of 70px diameter, 0% Hardness, and click once slightly away from the left corner. Check out the diagram to see what I mean.

Using the same technique, draw a 1px edge at the bottom right on a new layer called "Right Edge." Erase both ends of the line with the Eraser Tool (E).

We’ll use the Pen Tool (P) to draw the reflection. Follow the diagram then Fill (G) it with white and set Opacity to 20%.

Keeping in mind realism, we’ll add a reflection of itself. Get the selection of "Circle Body" and Fill (G) it with black. Nudge it down just below the body. Set its Opacity to 20%. I know that by right we should be taking the original image instead of using a black one. But sometimes it’s good to break the rules to get what you want.

Step 9
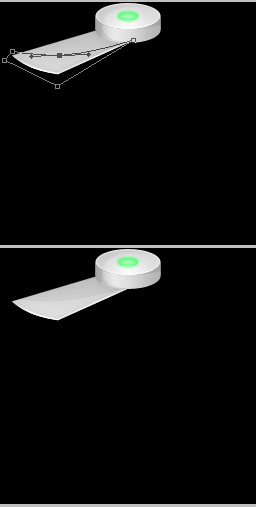
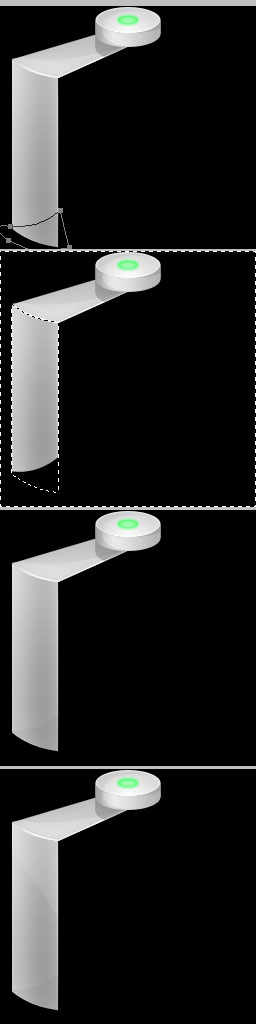
Create a Group called "Body Face", and a new layer inside called "Face." Use the Pen Tool (P) and draw out the following. Remember to align the points with the top metal plate and keep the curve as symmetrical as you can. To draw a straight line, press Shift when creating a new point.

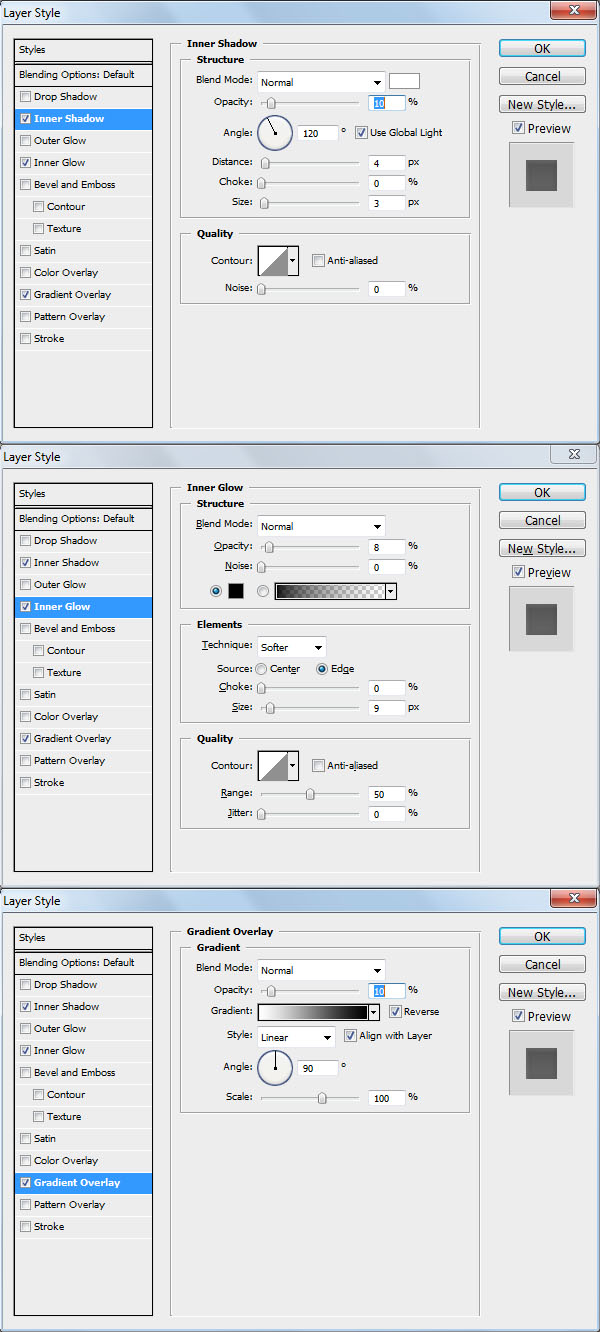
Apply the following layer style.

Step 10
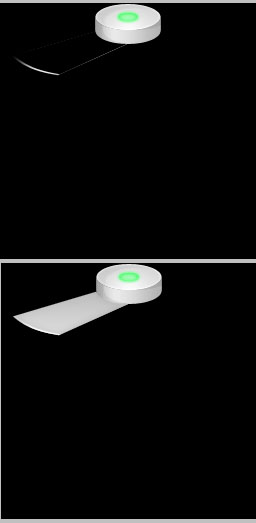
It’s time to add reflection and shine to this area like we did for the others. Using the selection method I taught you earlier, create a 1px, white edge on the right of "Face." Use a soft Eraser (E) of approximately 100px and brush the two ends of the line. Set Opacity to 70%. Create a new layer and call this "Dark." Get the selection of "Face" and use a black Linear Gradient (G) and drag it from top to bottom like shown. Then Erase (E) the bottom with 0% Hardness and about 100px. Just go around the edge when brushing, keeping the edge far from the selection so that it looks like that. Then set Opacity to 10%.

Create a new layer called "Brush Shine." Get the selection of "Face" and Brush (B) the top and bottom with white so that the area looks something like that. Then set Opacity to 20%.

After that, create a new layer called "Dark Reflection." Use the Pen Tool (P) and draw the shape shown and Fill (G) it with black. Delete the area outside the selection of "Face" as I’ve taught earlier. Set the Opacity to 4%. Repeating the process, create a white "Reflection" layer with an Opacity of 10% at the top. You should have something like below.

Step 11
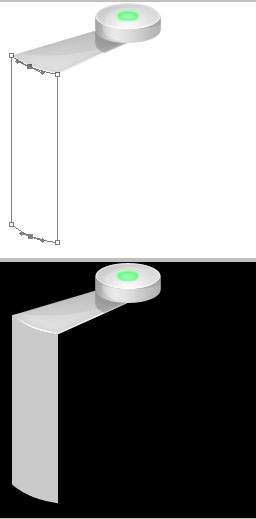
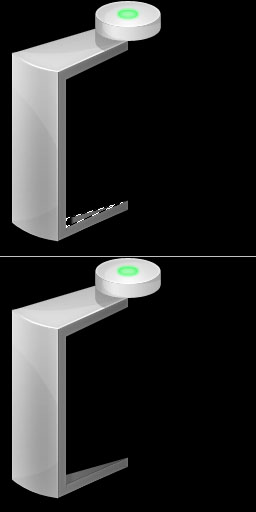
On to the next section, create a new Group called "Inside", then a new layer called "Frame." You can use either a Polygonal Lasso Tool (L) or Pen Tool (P) to draw the frame of the inside. Use #777777 as the color. Try to keep a consistent width throughout.

Apply the style to this layer.

Now create a new layer called "Dark Edge" and create a 1px black edge on the left side of "Frame." Set Opacity to 20%. Then create a new layer called "Corner". We’ll give this icon an inset look so that it doesn’t look so flat. Again, you can either use Polygonal Lasso Tool (L) or Pen Tool (P) to draw this. Use #5c5c5c as the color.

Apply the following layer style to "Corner".

Let’s add shadow to it. Create a new layer called "Darkness". Use a black Linear Gradient Tool (G) with transparency to paint in the selection of "Corner." Then set Opacity to 10%.

Step 12
Now create a new layer called "Inner Body." Draw a rectangle area for the inside with #161616. A quick tip is to use Guides as strategic point to draw objects, and use selection of other layers to deleted unwanted areas. I’ve inverted the background color for you to see clearly.

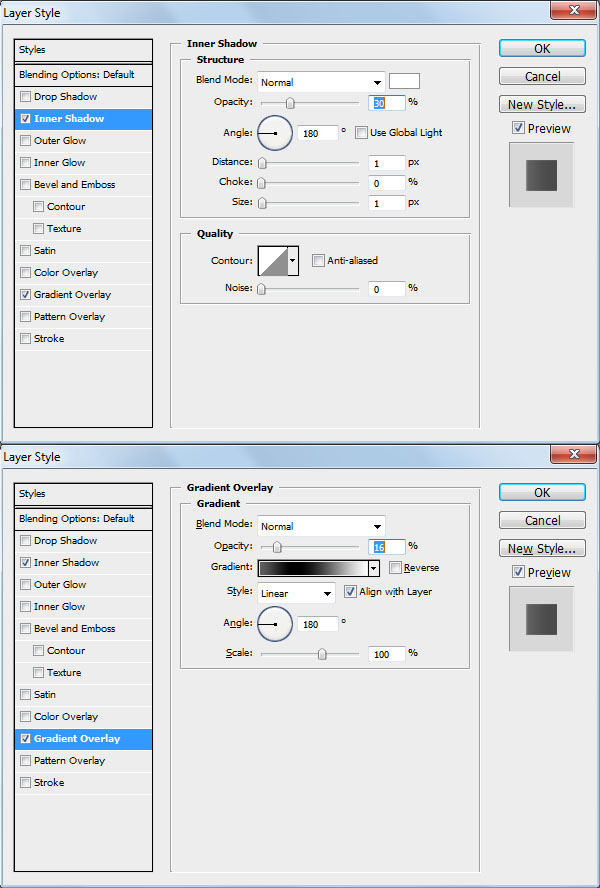
Apply this layer style and we are half way there! Dark Inner Shadow and gradient Overlay helps to give a strong depth.

Step 13
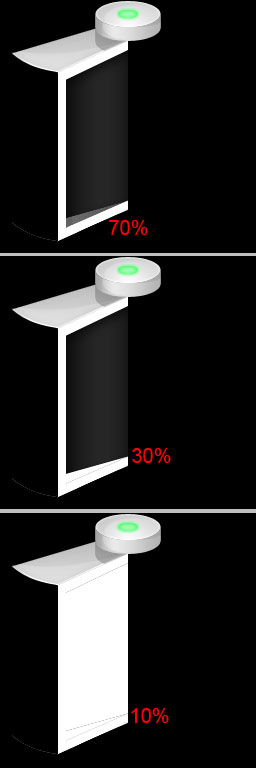
It’s time to prepare some change in lighting for the right side of the icon without needing to do the whole part again. Create a new Group called "For Right Side Changes." Create a new layer inside and call it whatever you want, I called it "Darken For Right Side." Make use of previous layers and Fill (G) it with black then set Opacity to 20%.

These are the one for each layer along with the Opacity.

Here’s how it should look like after setting Opacity.

Step 14
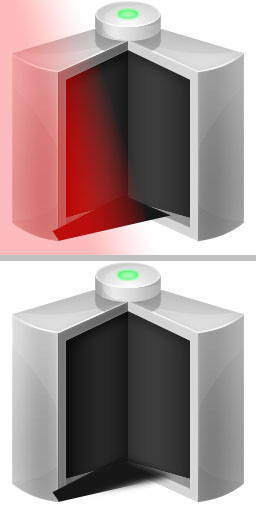
We need to duplicated a copy of this layer and use it for the right side. First hide the background layer and "Head" group by clicking on the eye icon next to them. Create a new layer and Merge Visible Cmd/Ctrl + Shift + E. Enter Free Transform Cmd/Ctrl + T and Flip it Horizontally on the right Reference Point Location by Right Click > Flip Horizontal and dragging the center pivot to the right. Hide the group "For Right Side Changes" and unhide the previous groups and layers.

Step 15
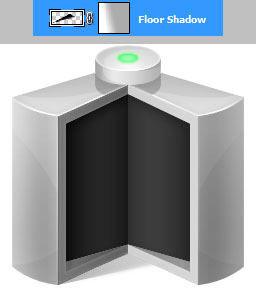
Create a new Group called "Right" and place the duplicated layer inside it. We have some lighting to add to it. Invert Cmd/Ctrl + I the background and create a new layer called "Floor Shadow." Draw the shadow like so.

Enter Quick Mask Mode (Q) and use Linear Gradient Tool (G) to fill in something like that. Try to align the gradient with the shadow. Then exit Quick Mask Mode (Q) and apply a 3px Gaussian Blur under Filter > Blur > Gaussian Blur.

Delete the areas of that are touching the icon and set Opacity to 30%. Add a Vector Mask by clicking the icon right the bottom of the layer panel. It looks like a rectangle with a circle in it. Use somewhere around a mid-gray Linear Gradient Tool (G) to fill in the other side of the shadow so that it fades out.

Step 16
Create a new layer called "Side" and draw a black rectangle as show with either Rectangular Marquee Tool (M) or Rectangle Tool (U). Apply a 5px Gaussian Blur, varying it if you want. Set Opacity to 30% and deleted the areas which are not touching the right side of the icon.

Step 17
Create a new layer called "Edge Stroke." Draw a white line along the inner edge of the metal ("Corner") using the 1px Line Tool (U). Then use a soft Eraser (E) of about 40px in diameter to erase both ends of the line. Now create a new layer called "Edge Blur." Using either a Rectangular Marquee Tool (M) or Line Tool (U), draw a 1px white line in the center of the screen with the help of a Guide if needed. Then apply Gaussian Blur of 1px and set Opacity to 20%.

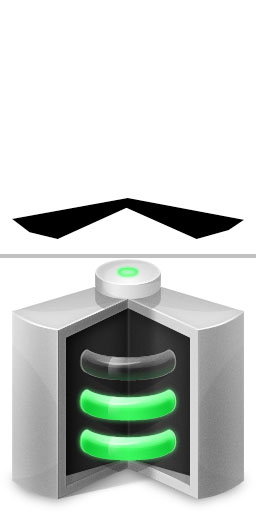
Step 18
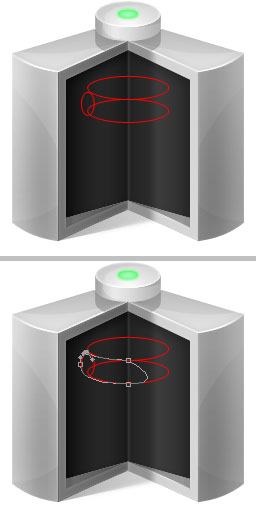
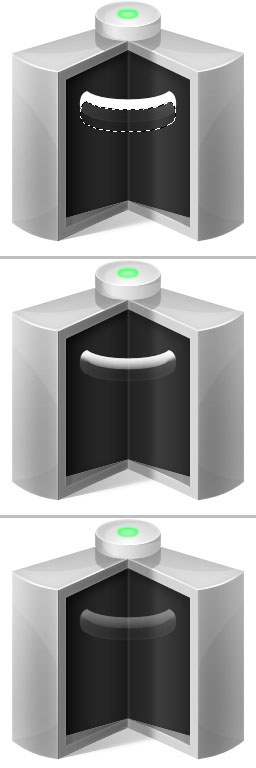
Create a new Group called "Rings", another Group inside called "Glass" and a layer inside called "Glass." First we need to do some sketching to get an idea of how our 3D circular tube will look like. Here I’ll show you how I get about the outline of the shape using circles, then a Pen Tool (P) to trace the left half of the tube.

Fill the shape with white then cut off the unwanted half of the shape. Duplicate it and flip it to the right then merge it with the other side.

Set Fill to 3% and apply these styles.

Step 19
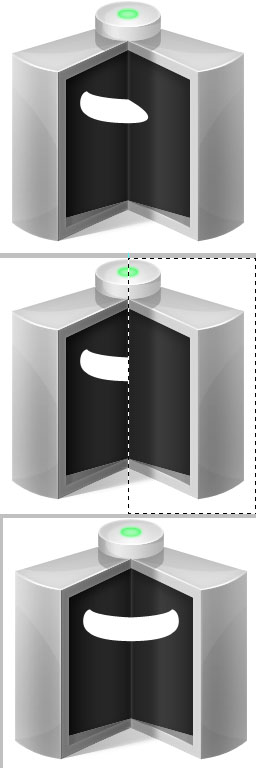
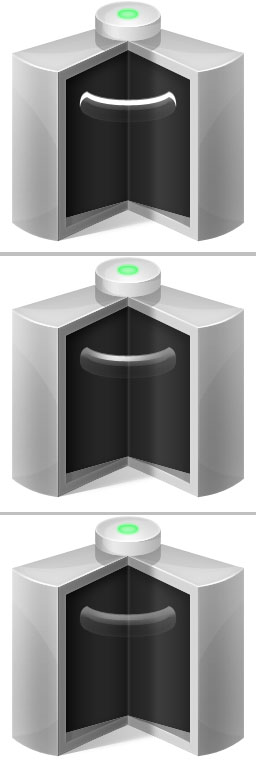
It’s time to add reflection and shine, and this is usually the hard part, so I recommend looking around for glasses and tube and see how the reflection and opacity works. First create a new layer called "Top Half Shine." Get the selection of "Glass" and Fill it with white. Nudge the selection down about 10px or half way down the tube. Add a Vector Mask and Brush (B) the edges of the shine so it looks something like so. Use somewhere around 25px in diameter. Set Opacity to 30%. Tip, using Vector Mask helps you to experiment without destroying your image.

Create a new layer called "Upper Top Shine." We’ll repeat the process, but with a thinner shine. For this Erase (E) the edges so that it blends in well and set Opacity to 30%.

Create a new layer called "Thick Line." use a Pen Tool and draw a short curve similar to the curve of the tube. Set your brush to 3px in diameter, 100% hardness and white. Stroke the path by using the Pen Tool (P) Right-click > Stroke Path, choose Brush and check Simulate Pressure then click OK. Set Opacity to 30%. You can use Move Tool (V) to move your line if you didn’t draw it accurately earlier on.

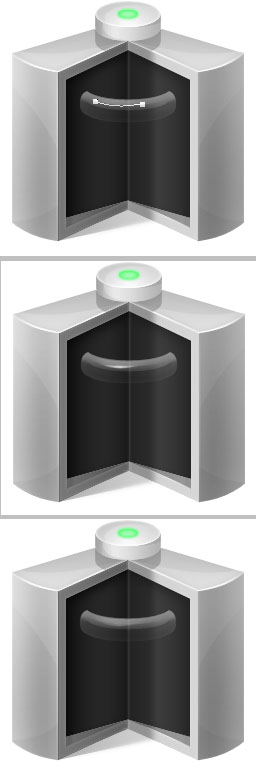
Create a new layer called "Thin Line." Again use the same technique, but this time with a 1px Brush (B) and without Simulate Pressure. Then either Erase (E) or Mask the two ends of the line and set Opacity to 90%. Apply a 4px white Outer Glow with opacity of 40% for the Layer Style.

Step 20
We are half way through the reflection. Create a new layer called "Side Shine." Use the Pen Tool (P) to draw a curve shape, following the shape of the tube. Then Right-click > Fill Path with white. Add Vector Mask and start Brushing (B) with a soft brush around the sides of the shine such that it fades in to the bottom and right. Set Opacity to 40%. Get the selection of "Glass" and Invert Selection Cmd/Ctrl + Shift + I then press delete.

Now we’ll create the rims/edges of the tube so it doesn’t look so flat. Create a new layer and create a 2px, white edge on the left side of "Glass". Then do the same for the right side and merge the two layers together. Set Opacity to 40%. Apply Bevel and Emboss of Size 0px and 100% Opacity for Highlight and Shadow.

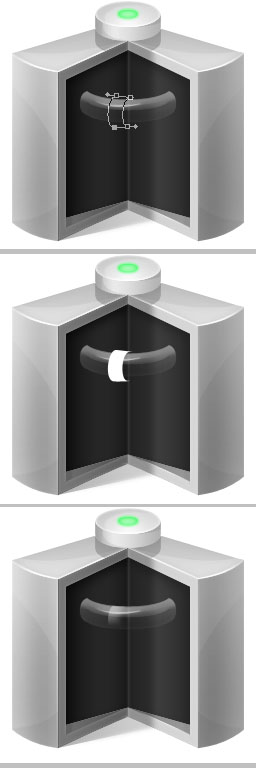
Step 21
We need to prepare another important detail to the tube. Create a new layer called "Green Reflection." Use the selection of "Glass" and Fill (G) the bottom half of the area with #3bf75f. Then add Vector Mask and Brush (B) the top and sides of the area so that it fades in slightly. Set Blending Mode to Linear Dodge (Add) and Opacity to 25%. This will add realsim as the glowing green rings below it will create a reflection on the ring above it.

Step 22
Now it’s time to prepare these images for duplication. We need one glass with the green reflection, so create a new layer in this group then Alt-click the eye icon of the group. Merge Visible Cmd/Ctrl + Shift + E. Alt-click the eye again and hide the green reflection then repeat the duplication process. Now do the same without the "Glass", too. So now you should have 3 types of duplicates, glass with green reflection, glass without green reflection, just the reflection but not the green one.

Step 23
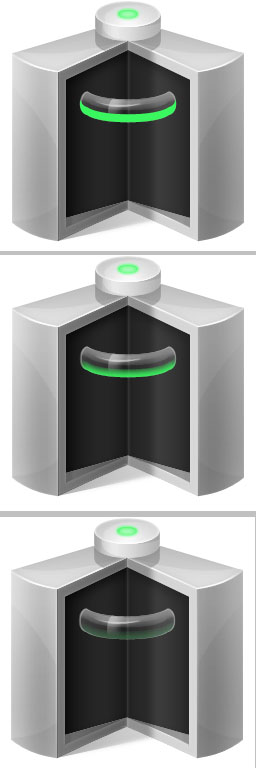
Create a new layer called "One Ring", get the selection of "Glass" and Fill (G) it with #3cf760. Nudge it down by 80px by Shift + down. You can place this in a new group and call it whatever you want. I called mine "1" since it’s going to be level 1. Apply these styles for the glow and dimension.

Remember the reflection layer we created earlier on? Duplicate it and place it right over the green ring. Later duplicate the one with green reflection and place it in the center. Duplicate the white glass and you should have this.

Step 24
Do the same thing for each level, placing them in groups or merging them if you want.

Step 25
Create a new layer called "Shadow" at the bottom of "Rings" group. Use the selection of "Glass" to Fill (G) it with black. Nudge (V) it down by about 15px. Select one half of the shadow and Skew it up so that it touches the side of the tube. In Free Transform Cmd/Ctrl + T mode, Right-click > Skew. You can isolate the selection better by nudging it out of place then back, after selecting it with Rectangular Marquee Tool (M). Do the same for the other half. Duplicate it for three tubes then set Opacity to 20%. Use Polygonal Lasso Tool (L) to delete the areas that are not touching the icon.

Step 26
We are almost done. We’ll add some finalizing details. First, unhide the background layer and the "Floor Shadow" layer in "Right" group. Then create a new layer and Merge Visible Cmd/Ctrl + Shift + E. Unhide those layers that you just hid. Create a new layer right at the top and call it "Noise" get the selection of the merged layer and Fill (G) it with 50% gray. Apply 10% Gaussian, Monochromatic Noise under Filter > Noise > Add Noise. Set Blending Mode to Overlay and Opacity to 10%. You can now delete the merged layer. You wouldn’t notice much difference, but it helps to create that imperfect look.

Create a new layer just above the background layer and call it "Shadow." Use the Polygonal Lasso Tool (L) to draw something like that, outlining the base of the icon roughly. Apply a 6px Gaussian Blur and set Opacity to 60%. Finally, you are done!

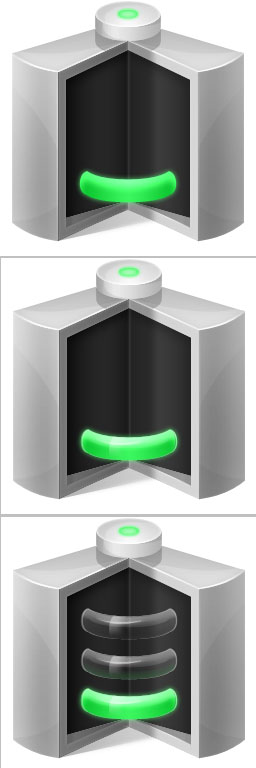
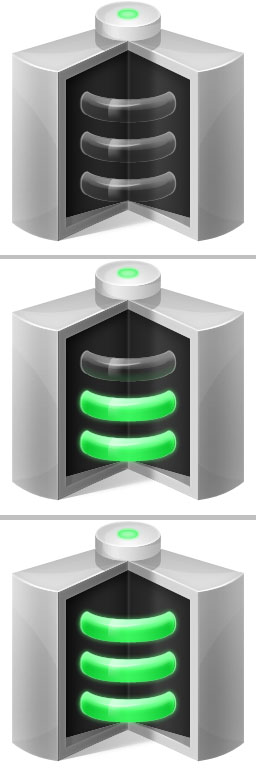
Final Image
Now that you’ve finished your icon, simply export the icons each with different level by hiding and unhiding the necessary rings.

Source: http://feedproxy.google.com/~r/psdtuts/~3/NKTSQfxlfBA/
wholesale spring designer bags handbags purses wicked problems in design thinking women\\\\u0027s designer shoes women\\\'s designer messenger bags yahoo design patterns